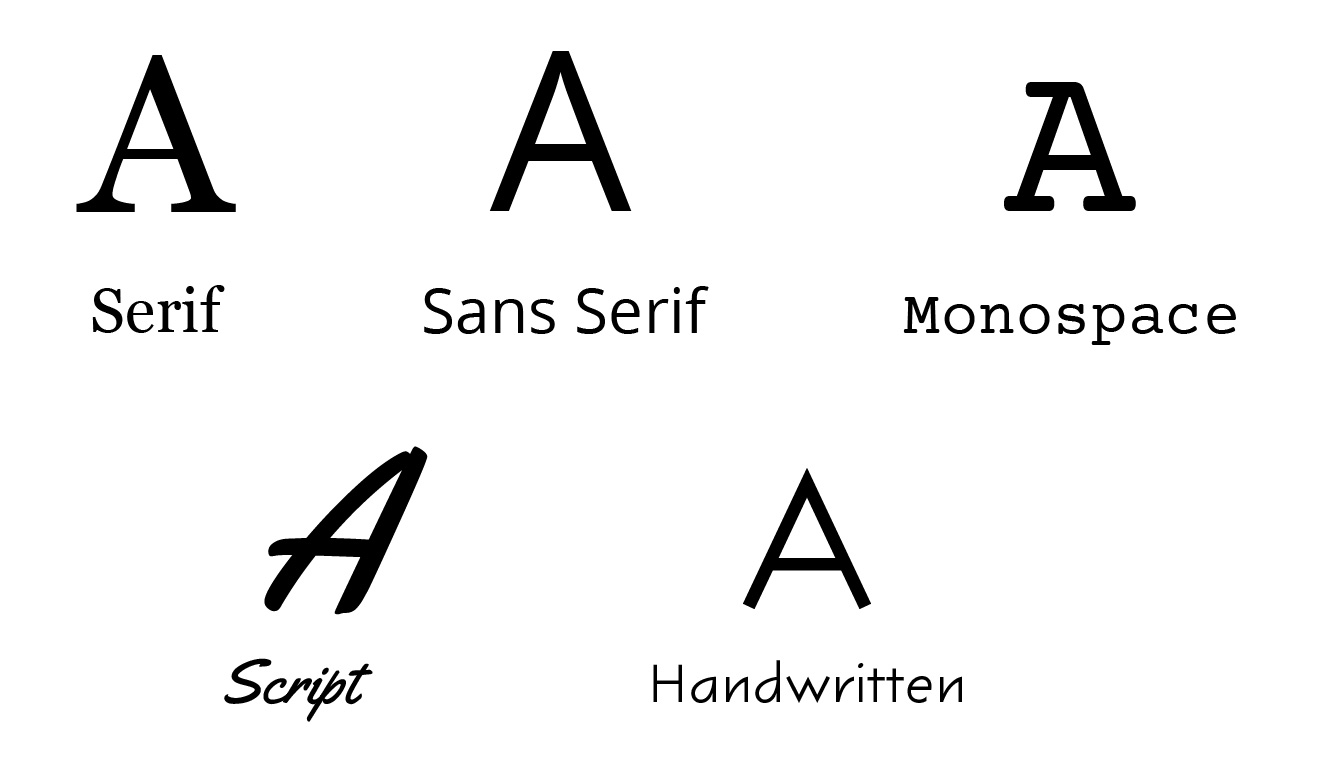
Serif, sans serif, monospace, script, and handwritten fonts
A font family is a group of fonts with similar attributes. Most of the time you’ll want to use serif or sans serif fonts.
Serif fonts have little feet or notches on the letters. They work well for headlines and body copy (large areas of text). A classic example is Times New Roman.
Sans serif fonts don’t have feet. Sans serif fonts also work well for headlines and body copy. Popular san serif fonts include Arial and Open Sans.
Monospace fonts feature characters that each take up the same amount of horizontal space. For example, an M and I both get the same space. These work best for headlines in all caps, and are not recommended for body copy because it can be hard to read.
Script fonts are designed to look like traditional hand lettering and calligraphy. They should be used in moderation, and work well as an accent. Do not use them for body copy.
Handwritten fonts are made to look like they were written by hand, usually with a pen or marker. They should also be used in moderation. They might work well for a header but will usually be harder to read as body copy.
Different fonts for different feelings
To present a clear, clean, and consistent design, you should select a combination of fonts for your headers and body copy on your website. Different font combinations can convey different moods.
- Sans serif fonts mixed with serif fonts are a very traditional combination.
- Sans serif and sans serif pairings are a little more modern.
- Serif and serif fonts together can make your website feel more formal.
- Handwritten fonts paired with serif or san serif fonts can be a little more playful.